Does anyone have experience using links inside a panel card grid. There is a “Is Link” check box that’s found under Grid Model => Columns. Not sure how you define where the link takes you. Any Ideas?
You’re supposed to be able to set up an event for that grid/column OnClick event which can then open a URL or navigate elsewhere, however, it doesn’t seem to be working.
I’m getting the same thing. Does the “Is Link” check box have any bearing on this feature or is it just a visual indicator?
It just activates that column as a hyperlink.
I opened a ticket for it if you want to follow it: CS0003067518
Additional testing yielded some new information.
The grid click event works on a Grid, but not a Panel Card Grid.

I lied. Now it works for both…
I’ve got nothing lol…
#Kinetic
You were able to get it to navigate to a specific page?
I was.
Interestingly, I didn’t change anything between when I added the grid and switch the event back to the panel card grid. ¯\_(ツ)_/¯

I’ve seen that “IsLink” is important when you need to use Grid-OnClick-. When the column comes up as a hyperlink, we can do additional functionality.
In my case, my column was a checkbox (boolean type) and the OnClick wouldn’t work for it. Unless I remove the Boolean feature and the column comes up as “true” or “false” which is then hyperlinked and I get to do what I want.
I ended up using DataView Row Change when I select or unselect the checkbox for adding functionality…
I have an actual url in the grid data that I want to open when clicked. It is the tracking details from our Subcontractor Shipments.
I get to the point with my event that I can open a static url, but I am looking for some hints on how to pull the data from the the item I have clicked on.
Here is the grid:
Here is the trigger:
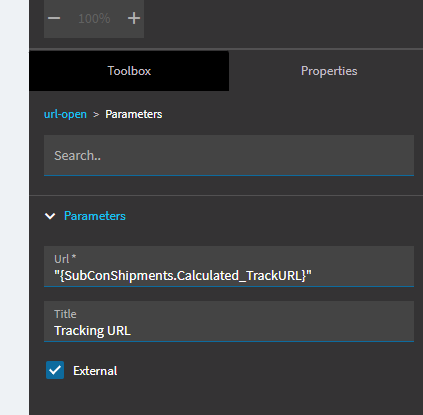
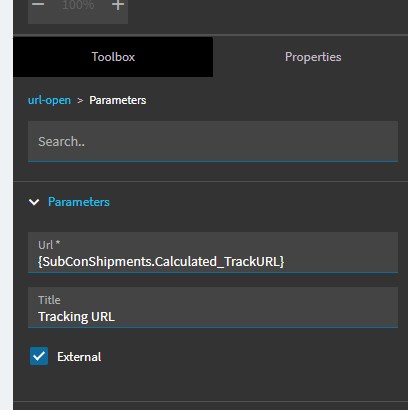
I assume I need to figure out what to put in the Url field here:
What about "{VIEW_NAME.COLUMN_NAME}"?
Looks like it’s close, but it opens this url:
https://cadcentraldtpilot00.epicorsaas.com/SaaS507pilot/Apps/ERP/Home/“**https://www.purolator.com/en/shipping/tracker?pins=333714931222”**
Bold portion is the correct url.
I’m getting the same. There may be a global setting somewhere that controls this. I looked at an example under “help”. It doesn’t mention that you have to do something special for it to work. @hmwillett may have an idea.
Hi Hannah - I am setting up a grid that links to another page and have been able to follow your example but have one issue which I am hoping you have seen before. When I click on the key with my link I first get the below message. I click “No” and the Detail page opens for the expected record so it is found.

My Event is setup as “afterUpdate”
Any thoughts?
Are you sending all 5 keys?
I am currently populating keys 1-3 via a Data Directive when a new record is added. Previously I did populate all 5 but didn’t make a difference, however this was prior to creating the Event. When you say “sending” is there somewhere in the Kinetic layer that I need to link/send these keys?
Can you extrapolate on what you’re trying to achieve?
From the looks of it, you have a UD table with a landing page and you’re trying to go to the Details page when clicking a line from the Landing Page.
That all sounds like native behavior if I’m reading your intent correctly.