Epicor Mobile Access often comes up as a discussion here. It so happens that I did write up an internal Memo on it, which seems like a great share. I have done my testing on 10.1.500.46. EMA has more features that I didn’t showcase which seemed like a no-brainer. I wanted to focus more on the customization aspect of it. Yes you can Theme the EMA Page and it comes with a handful out-of-the-box themes.
Hope this information gives you some Basic Understanding of EMA.
INTRODUCTION
The Epicor Mobile Access 2.0 introduced in Epicor ERP 10.1 provides a new way of displaying mobile dashboards in a web interface format through a web browser, or a mobile device that can display web forms.
EMA is build on single HTML5 code base and uses responsive design techniques supported across platforms, browsers and devices. It provides a modern user experience used on either touchscreen-orientated devices utilizing the kinetic scrolling, but also on a traditional computer devices using a keyboard and mouse.
By utilizing updatable business activity queries (BAQs) and the Mobile Dashboard functionality, you can create custom data entry mobile web pages that users can access and update data directly from their phones and other mobile devices.
Supported Browsers
For added flexibility, usage of mobile dashboards is supported across browsers and operating systems.
You can run mobile dashboards and all modern browsers, including:
- Microsoft Internet Explorer® 10 or later
- Mozilla Firefox®
- Apple Safari®
- Google™ Chrome
FEATURE SUPPORT
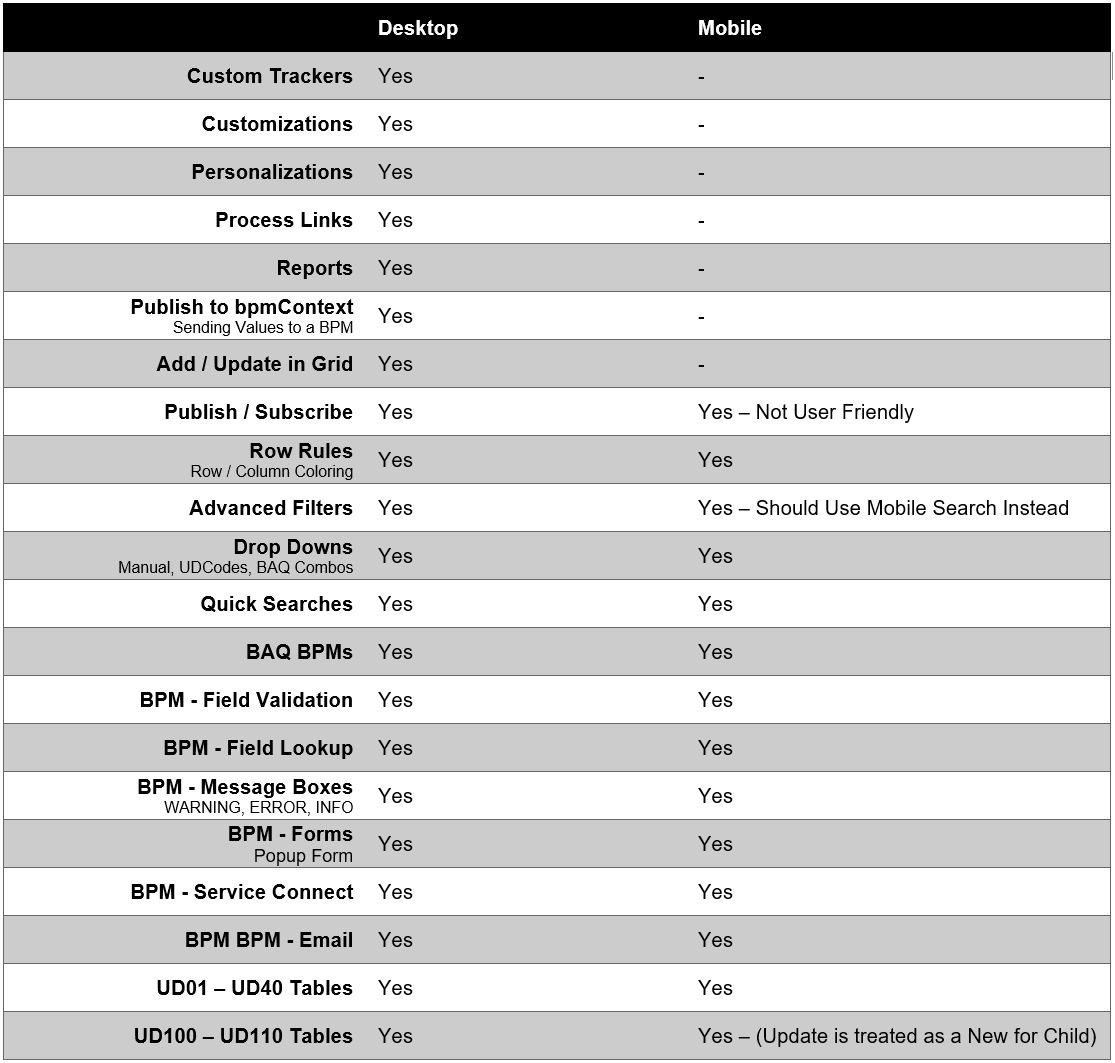
I experimented with the capabilities and created a table. Epicor Mobile Access 2.0 (EMA) Customize-ability Table for 10.1.500.46. Desktop Dashboard vs Mobile Dashboard.
BUILDING A DEMO UPDATEABLE DASHBOARD
A Mobile Dashboard is built with the same tools as any Dashboard, however it has some limitations. Let’s go over a demo build so you have some visual context.
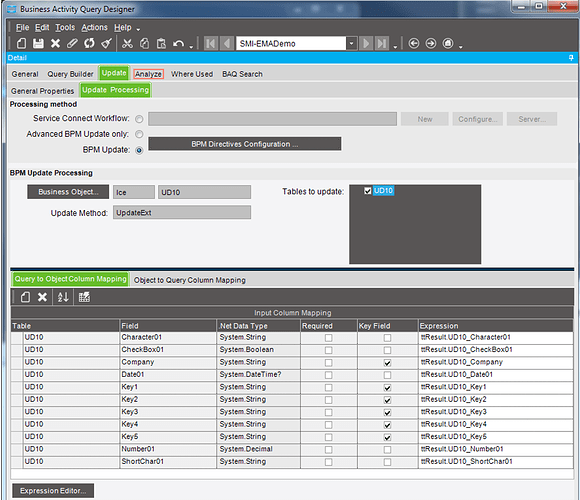
- Creating an Updateable BAQ
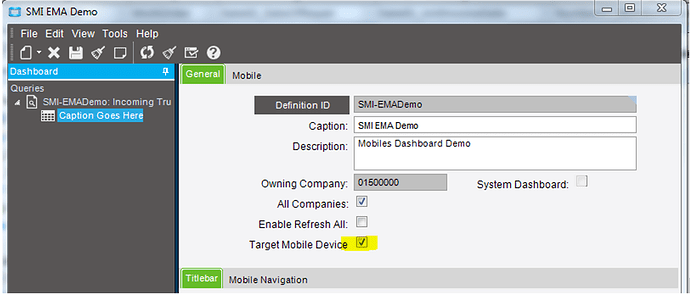
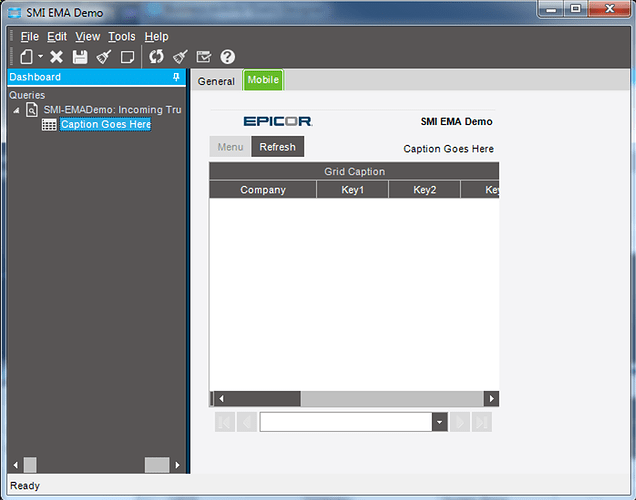
- Creating a Mobile Dashboard via Dashboard Maintenance. Once you select the Mobile Checkbox, you are limited to certain features and the UI becomes smaller. NOTE: This is not a WYSIWIG Dashboard, the EMA output will look totally different.
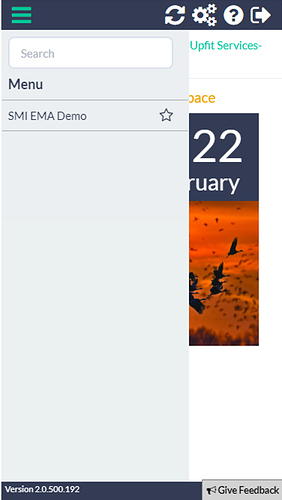
- Deploy to Mobile via Actions Toolbar and you have your Mobile Dashboard
a. Configure Menu Maintenance, if you want to be more specific on the Securities and Menu ID.
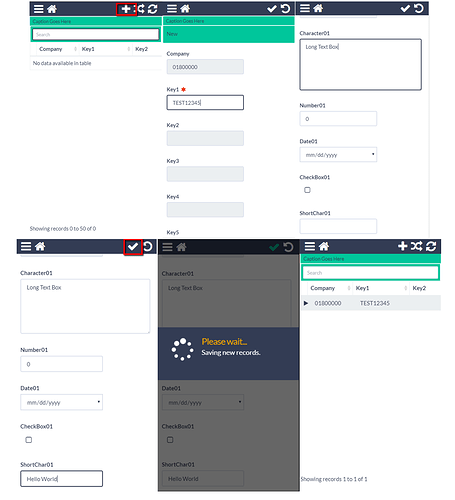
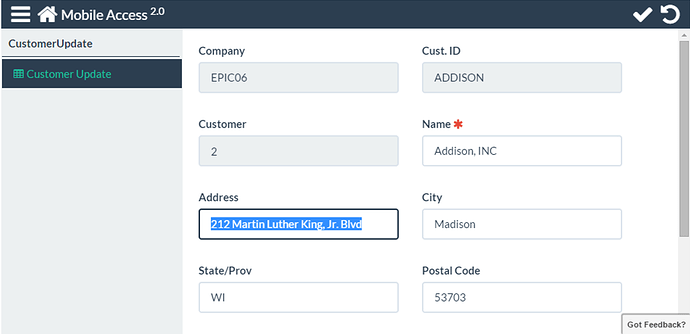
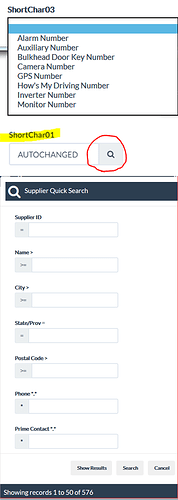
CREATE NEW RECORD
Notes:
- You do not have control of the width of the input elements
- You can control the order by re-ordering the Grid in Dashboard Maintenance
- The Key will give focus to the next updateable input field (bypassing read-only ones)
- When a record is created, it navigates you back to the Grid
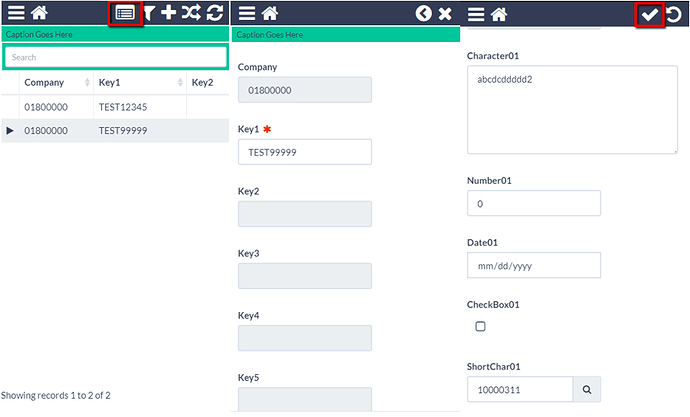
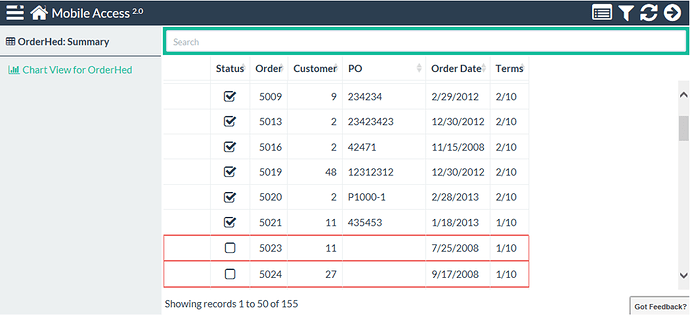
EDIT EXISTING RECORD
Notes:
- To Update a Record, you must first select the row and then enter the Record View
- When a record is updated, it remains on the Edit Screen. Unlike the Create, it will not navigate you back to the Grid
- There is no way to Delete a Record unless you create a Checkbox to mark the record as Delete
EPICOR MOBILE ACCESS BASICS
These are the few topics covered by the Epicor Mobile Access Guide and our own research.
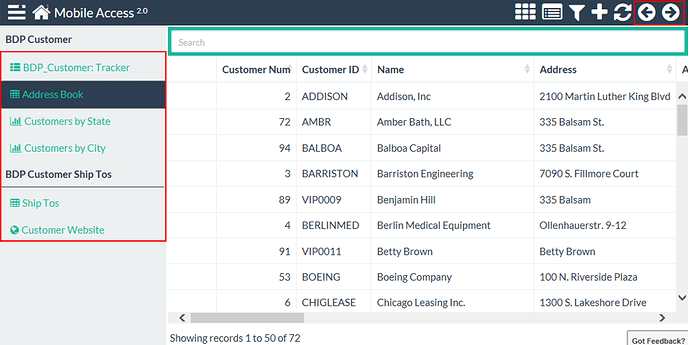
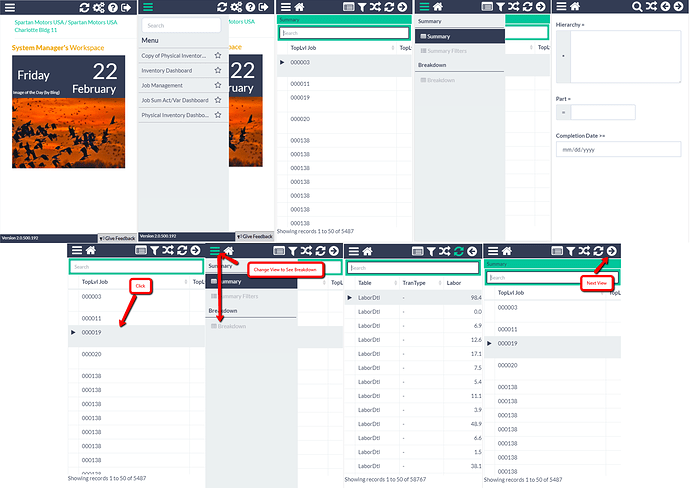
NAVIGATING VIEWS
Notes:
- You can customize the left and right arrow’s in the top right corner’s links via Dashboard Maintenance.
- You can customize the sidebar display, based on which view you are currently on via Dashboard Maintenace.
EDITING RECORDS
To update an existing record:
- Within an updatable grid, first, select a row you want to update.
- Enter the record view mode using the icon found in the top-right corner.
- Update records as necessary.
- Click the Check icon in the top-right corner to save.
- Exit the record view mode to return to the grid.
Notes:
- All required fields are marked with a star.
- EMA provides user friendly data entry based on data types. When you perform an update on any type of mobile device, you are presented with a corresponding keyboard specific to each data type. For example, for a date type column, you are presented with the drop-down date control. Similarly, for a numeric type of column, you are presented with the numeric keyboard.
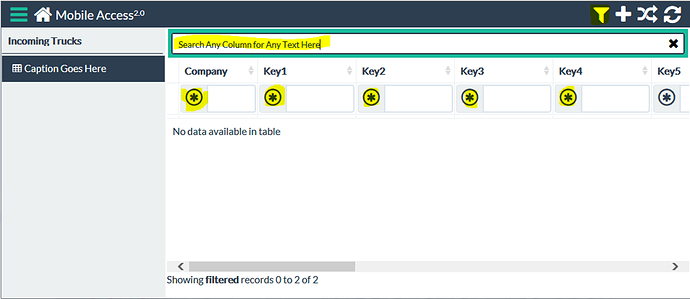
FILTERING RECORDS
The Epicor Mobile Access recommends you make use of the Epicor Mobile Filters. You can use the Global Text Search or enabled Column Filters. Which means your custom Advanced Filters are not necessary.
ROW RULES
Row Rules let you color a row or column based on a rule.
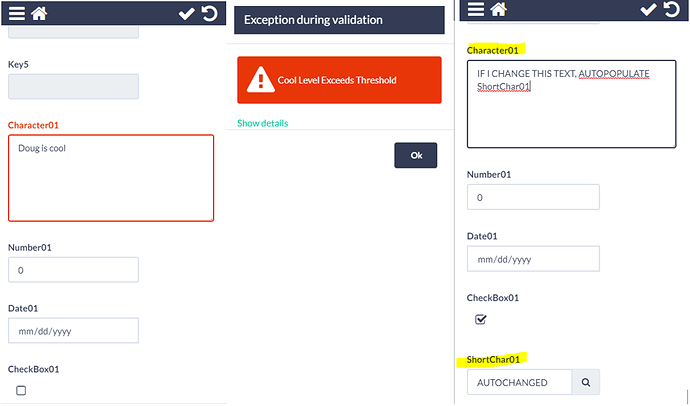
BPM Field Validation
The BPMs are basically UBAQ BPMs.
DROP DOWNS & QUICK SEARCH
The usual BAQ Designer, Attributes etc… are honored.
NAVIGATING PUBLISH / SUBSCRIBED VIEWS
You can not add/delete or update records within a grid! The Grid is just for visual, the Record View is for creating or updating records.
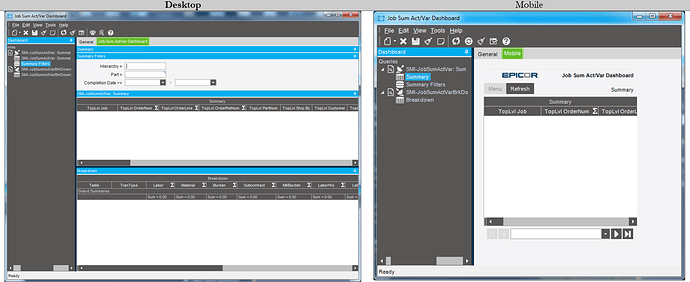
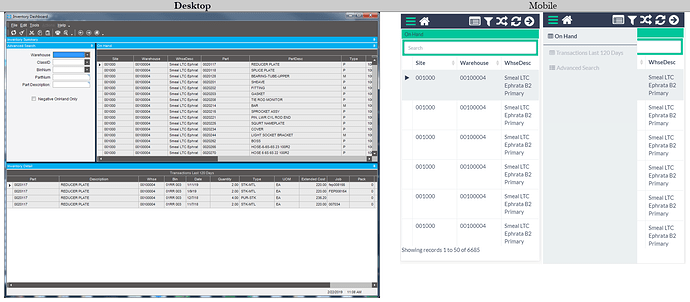
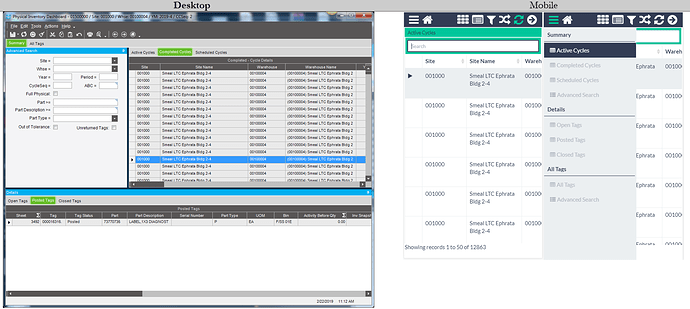
SIDE BY SIDE COMPARISON DEMOS
You can convert Desktop Dashboards easily to Mobile ones. However they might not be suited for Mobile unless you rework it, for better usability.
IN SUMMARY CONCLUSION
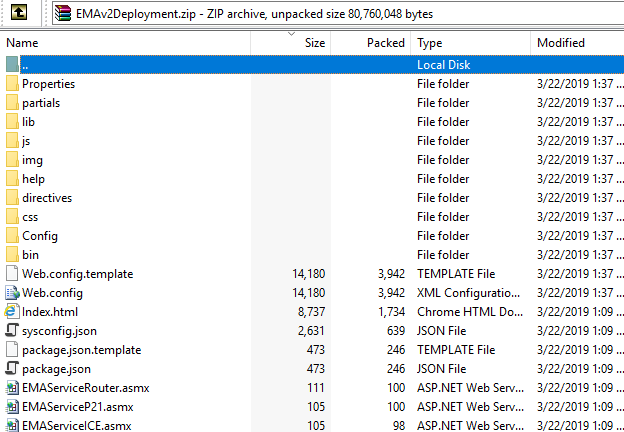
Source Code
You do have access to the Source Code and when push comes to shove, you could add your own tweaks, css styles among other things to the source code - however upgrades will be more difficult.

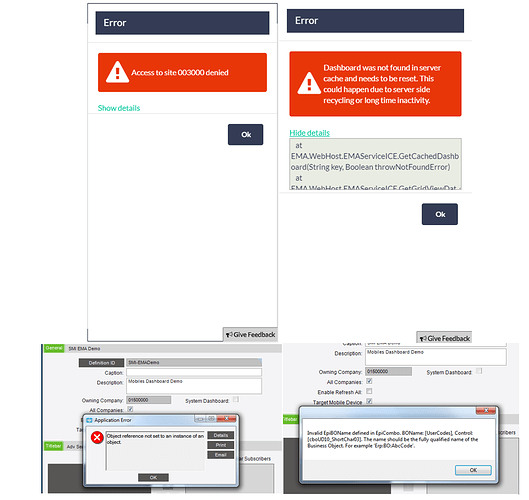
Mystery Bugs
Throughout my testing of Epicor Mobile Access. I have encountered various bugs that I could not explain, this was not limited to any dashboard. Even simply arriving at the login screen threw error messages at random times. In addition, leaving the page idle for a few minutes, didn’t log you out but your inactive session just started throwing errors as you continued navigating. There were ocassions when it could not find any dashboards until I logged out and logged back in.
Overall Feel
Overall, the product felt like a Beta product. It certainly didn’t feel like a fast-paced friendly product, as it requires too many screen interactions to update a record. In addition, it is better suited for a tablet sized screens. Our intent was to use it in a high volume Vehicle Intake Lot, well as long as I trim some of the screens and keep it very simple, single grid, single page only, we can make it work.
If User Experience and Speed is not a concern, you can make it work by keeping the Dashboard as simple as possible. You have no control over the positioning of the input elements or their size.
It is not a Native Mobile Application! This is a Web Application which you will access via your browser.
If you want more control consider reviewing the Epicor EMA Source Code which does come as a .zip in the Epicor Patch Updates and building your own Xamarin Application or your own Mobile Application using one of the many frameworks on the internet like https://jquerymobile.com/ (that is if you only need this for a few dashboards).
But if you want to use the Epicor Tools and Create some Simple Dashboards, this is great. It works even better on a Tablet (larger screen).