Are you loading the full BAQ data into the view up front or line by line?
Yep for now. Can I use Parameters and filter it from BAQ itself if there is a chance? Let me know how to do that, please. I am using your second method from this post. Also, to test the current config. I filter it with part which I am using it for testing. Part: 60000. It has 154 rows but when I filter it with all the filters I am using in my application. It filters only required rows.
I wouldn’t do them both at the same time. Load the full BAQ dataset up front after the GetByID event.
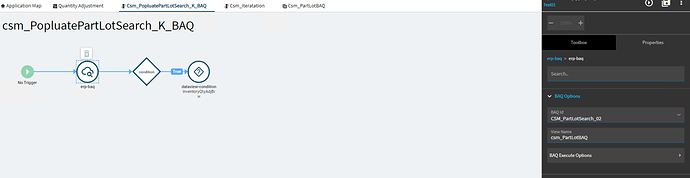
Qty Adjustment doesn’t use GetByID. Instead, I used the below one. So your suggestion is to use erp-baq node here itself rather than calling the event next?
This one used, Instead of GetByID:
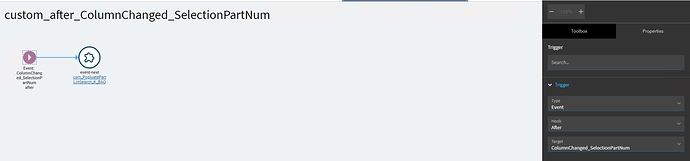
This is the next event
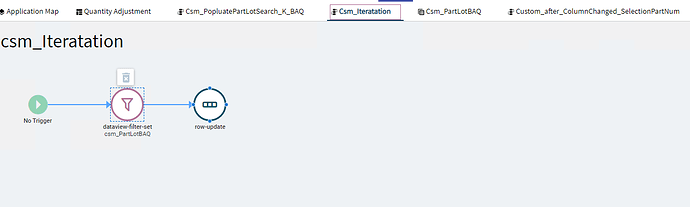
this is for iteration
Hello Hannah,
This is done using rest-erp ![]() thanks @hmwillett
thanks @hmwillett
Sorry for the late reply. This is how I added and it worked:

What do you mean by “merged”?
As per my observation dataview-condition is rather doing a “link” between view from Dataview field (QuoteDlt) and Results field (matches).
I found this out when I used data-clear widget later in my app and I cleared ‘matches’ view and my whole original view (in your case QuoteDtl) was cleared as well.
Is this a bug?
Merged as in the new column data is added to the “matches” view and then QuoteDtl and Matches are displayed together to show the new column.
It seems odd that it would clear QuoteDtl when you tried to clear Matches, however. ![]()
Let me play with this and see what I find.
Yup, I replicated this behavior.
In my opinion, it’s not a bug because the matches table would hold the extra information that is now supposed to be in the QuoteDtl table. If you clear matches, you leave that column in QuoteDtl orphaned, so by clearing one, it clears the other to prevent possible bad data (I’m speculating here).
You shouldn’t need to clear matches, however. The next time you run it, it will be replaced with new data.
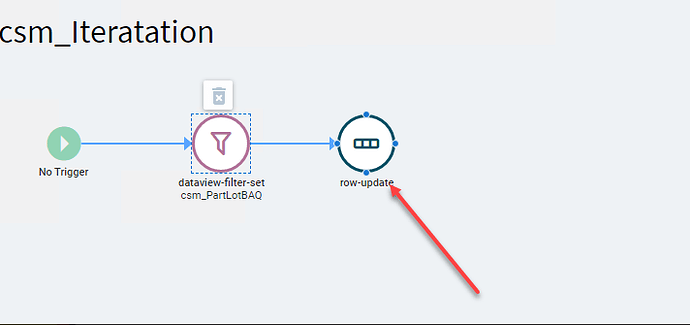
There’s some speculation about whether we need to add some new widgets to the iteration event. @aosemwengie1 discovered that if you add the column, the view triggers the hasChanges property on the view to true and tries to call an update on the unchanged view and barks at ya.
To fix it, you need to add some widgets before and after the row-update widgets. (Bold is new)
event-row-disable > row-update > dataview-commit > event-row-enable
If you run into errors when going into the lines, review this post:
Adding a calculated field to a kinetic dataview? - Kinetic 202X - Epicor User Help Forum (epiusers.help)
Hannah - Epicor needs to hire you to write a Kinetic Customizations for Dummies book. Seriously, there are SO many unwritten rules on getting Kinetic customizations to work. Thank you very much for sharing and helping us all.




Do not taunt the happy fun Kinetic Queen.
I hope Hannah gets the money, but instead of hiring someone to explain why Epicor’s stuff doesn’t work, maybe they should make it usable without following a hundred unwritten rules.
Be careful what you wish for. That’s what keeps this Ponzi scheme going. We have a whole
economy here. How else are we going to keep all us Programmers, Consultants, and Managers
employed?
@hmwillett, I’ve followed all of these steps, but am still unable to get it working. Did you have to edit the grid to add the new column? I’m wondering if this is where I’m making a mistake.
Thanks for the great tutorial!