What I’m hearing is that this is a feature not a bug and you should put an idea in if you want to change it ![]()
![]()
![]()
lol no thanks - no more ideas on this one, we heard you all on the tiny scrollbars.

Hey all I felt bad that I had to pour cold water on the conversation earlier so here is a picture of the actual larger scrollbars coming in 2024.1 GA:
They will be the “natural” size for whichever browser you are using rather than us dictating the size so in firefox for example they are smaller, on mobile they have a different behavior, etc.
Note they will not make the initial controlled release version so these will show up slightly later (but pre-ga)
Good thing you threw this in here or else you know we would have been back next week, knocking on your door LOL! Nice CYA ![]()
Thanks for the update, a lot of our users will appreciate this.
This is good to see (finally)
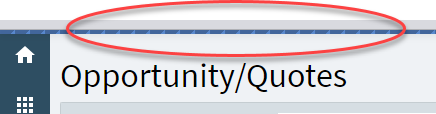
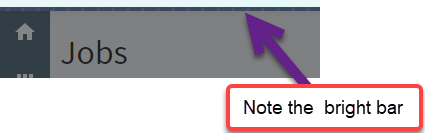
It this also true for the “barbershop” pole???

Also a little more contrast would help.

Oh, you call it the barbershop pole? Lol, we call it the marching ants and it is a very, very frequent complaint from any of our users who touch Epicor it needs to be more visible and obvious that something is happening and wait. (We’re not live yet either)
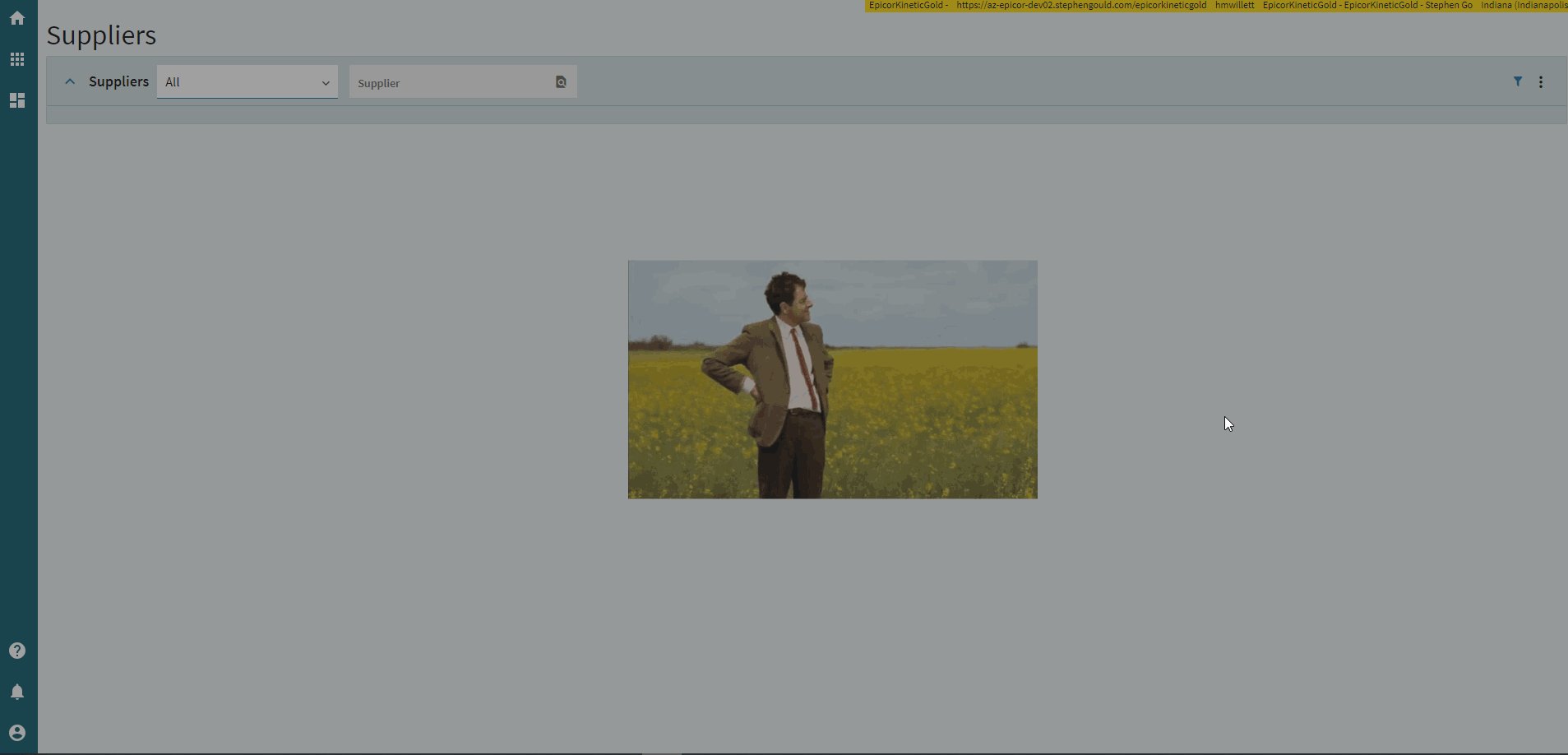
Careful what you wish for, with a little style bot… You too can have your Barber Pole Dreams made a reality

.ep-loading-progress{
position: absolute;
left: 0%;
top: 50%;
z-index: 10000;
width: 100%;
box-shadow: 0 0 8px #00000026;
height: 300px;
background: none;
background-image: url('https://i.pinimg.com/originals/41/ac/e4/41ace4e829af57780f9597e6a8e28cb4.gif');
background-size: contain;
background-repeat: no-repeat;
clip-path: inset(10px 0 0 0);
transform: translate(40%, -50%);
}
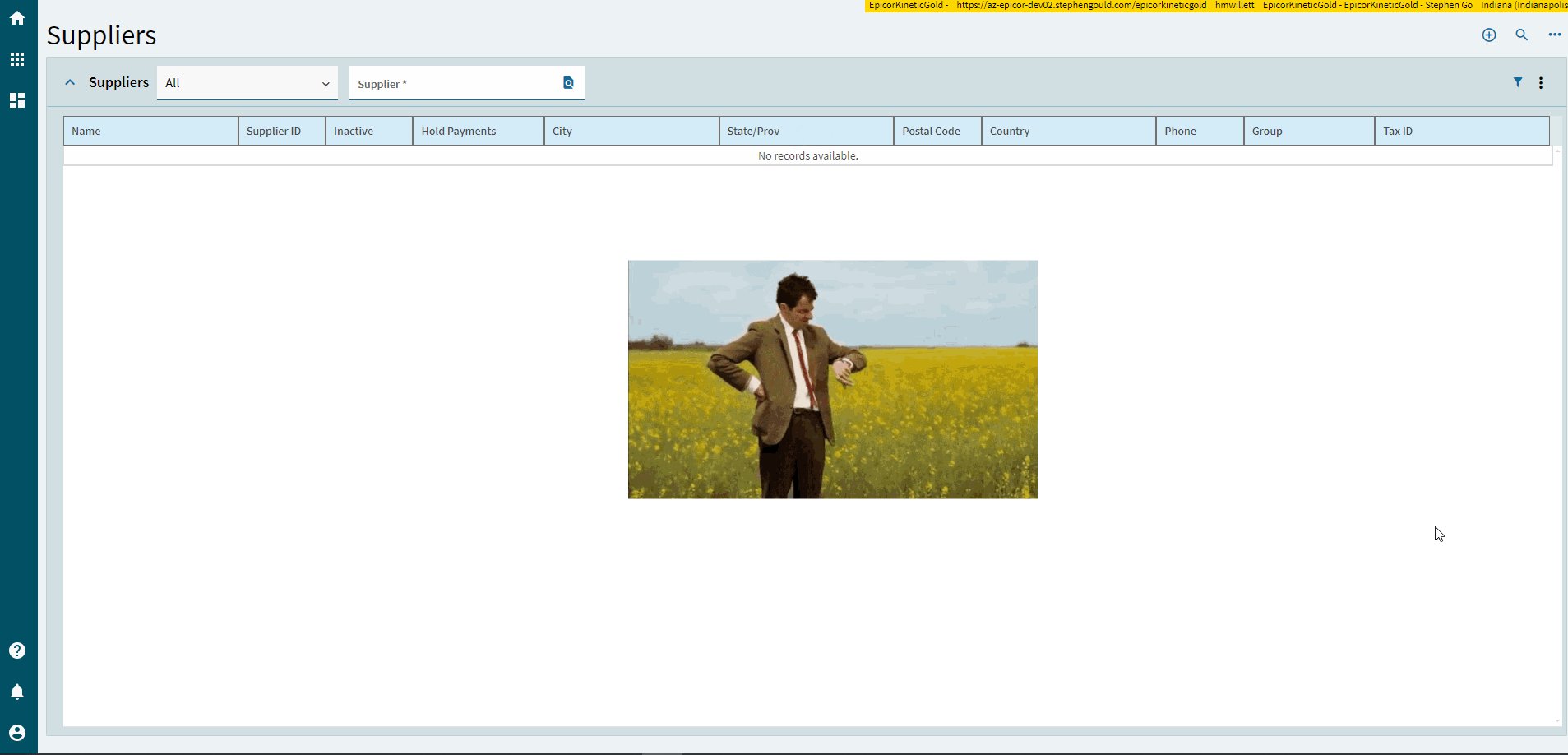
Oh yeas and also real marching Ants! ![]()

.ep-loading-progress{
position: absolute;
left: 0%;
top: 50%;
z-index: 10000;
width: 100%;
box-shadow: 0 0 8px #00000026;
height: 300px;
background: none;
background-image: url('https://media3.giphy.com/media/v0oAfoeYyvbnq/200w.gif?cid=6c09b952k8dvvx7ew3lcgwr1becyio5berxu1kcu6edd8p0d&ep=v1_gifs_search&rid=200w.gif&ct=g');
background-size: contain;
background-repeat: no-repeat;
clip-path: inset(10px 0 0 0);
transform: translate(40%, -50%);
}
Couldn’t be bothered to get one with a transparent background… tisk tisk. This is why you need me.
I do!!! but you are too busy to play or have any kind of fun these days ![]()
All work and no play makes Josh a dull boy!

This is why @bconner loves us ![]()
![]()
![]()
![]()
![]()
1000% showing this to my team for POC next week, thank you!!

We didn’t change this but this is helpful feedback for a round of aesthetic annoyance cleanup we are getting ready to do. None of us i think actually care for the striped effect and were thinking on changing that though we did make it subtle on purpose originally since it goes off frequently but i could be convinced to make it more prominent.
or maybe we’ll just merge hanna’s version and call it a day.
@bconner you forgot the ![]() Safe Harbor
Safe Harbor ![]() statement.
statement. ![]()
Nope, I take that as a commitment. It must happen.

Do it!!! Kinetic UX adoption will go through the roof ![]()
![]()
