Text Area
Based on the rows, columns, and max length properties, users can enter vast numbers of characters. (Their words, not mine ![]() )
)
| Property Group | Property | Description |
|---|---|---|
| Basic | Id | Unique identifier for the control |
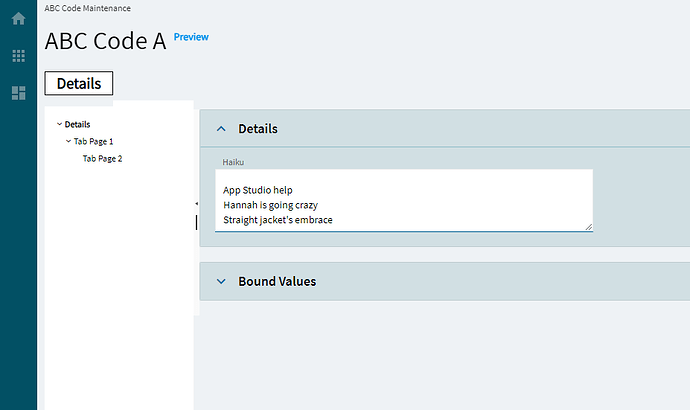
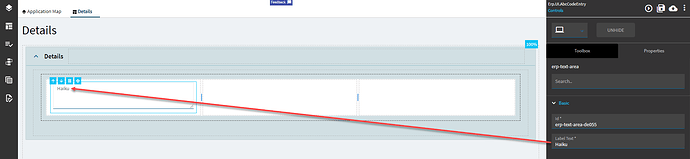
| Basic | Label Text | Sets the label within the control. (Fig. A) |
| Behavior | On Blur | Click this to create an OnBlur event for the control. On Blur is triggered when the control loses focus. |
| Behavior | On Create | Click this to create an OnCreate event for the control On Create is triggered when the control is painted to the GUI. |
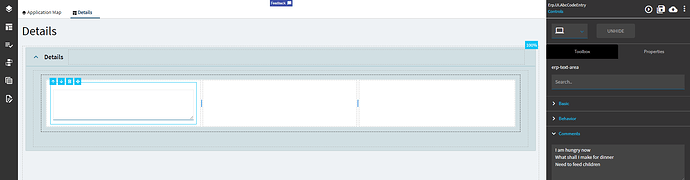
| Comments | Comments | Add some developer notes to the control. These are not customer-facing and are only visible in App Studio (Fig. A) |
| Data | Key Field | Indicates that a bound component is a key field. If true, the field is enabled if there is no current record, allowing the user to select an existing record or create a new one. |
| Data | EpBinding | Bind the control to a DataView.Column. |
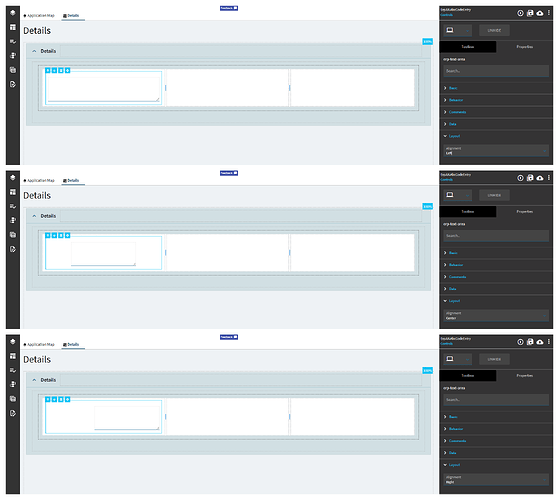
| Layout | Alignment | Sets the alignment of the control. (Fig. C) |
| State | Personalizable | If true, a user can personalize this component(hide/show) |
| State | Customizable | If true, a user can customize this component in child layers |
| State | Hidden | Hides the control from view. |
| State | Disabled | Disables the control. The control will not allow editing or focus. |
| State | Read Only | Makes the control read only so that it will not allow editing. The control can still be focused. |
| State | Auto Focus | When enabled, the control is automatically focused on creation. |
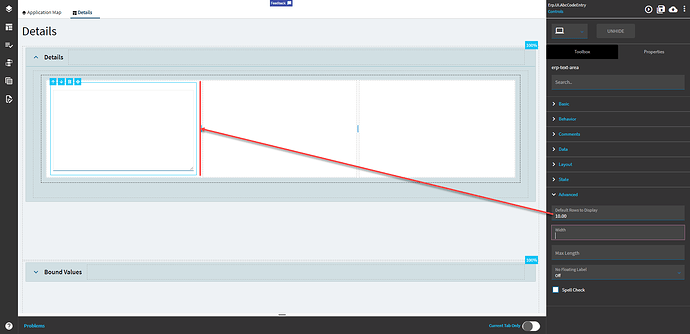
| Advanced | Default Rows to Display | Default number of rows to be displayed in the text area. (Fig. D) |
| Advanced | Width |
|
| Advanced | Max Length |
|
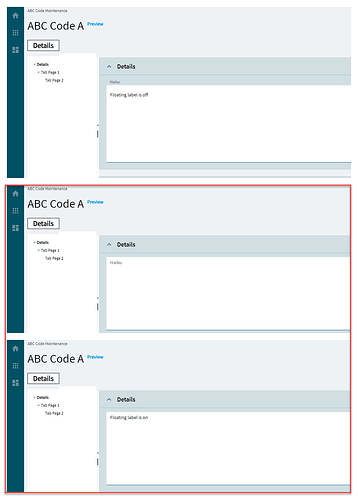
| Advanced | No Floating Label | Hides the floating label. (Fig. E) |
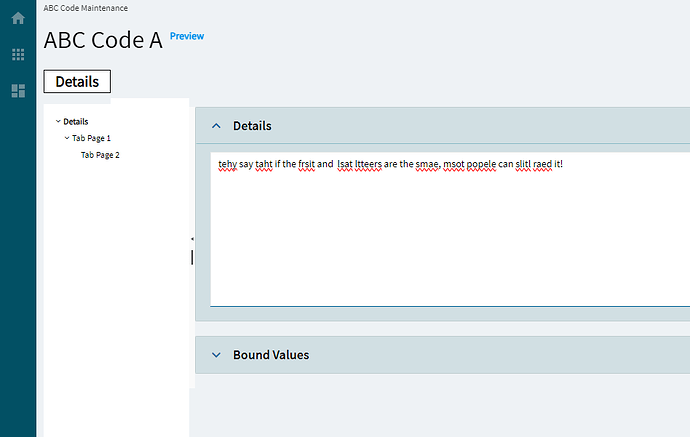
| Advanced | Spell Check | Enables Spelling and Grammar checks. (Fig. F) |
** Figure A: Label Text**
Figure B: Comments
Figure C: Alignment
Figure D: Default Rows to Display
Figure E: No Floating Label
Figure F: Spell Check