Give this a shot. It uses contextValue to send extra information.
I did send in the extra info using the contextValue. But cant figure out where to actually set that value in? Like if I use a row-update and use this value (like Contact.Name = ‘XYZ’) then it opens up the default contact and updates the name on it.
I’m looking to actually open the Contact that I need on the slide out. Can row-current-set be used? If, so how does that work?
Run. Run far away from this. ![]()
There are soooo many issues.
First of all–if you’re using the slide out panel, it doesn’t actually send the contextValues. Neat. ![]() If you’re going that route, they’re gonna have to select the proper contact themselves, but at least it gets them to the correct customer.
If you’re going that route, they’re gonna have to select the proper contact themselves, but at least it gets them to the correct customer.
Second–I had it open in a new tab which has its own problems. For one, it doesn’t actually take you to the ContactDetail page. It does, however, pass the contextValue. Woohoo! Sort of. Turns out the PrcConNum in OrderHed is not what you need, so before you call the app-open widget, you’ll need to do a rest call to the Erp. BO.CustCntSvc and GetByID to get the PerConID. (Assuming you’re calling from Order Entry. You never really specified, so that’s where I ended up, but I assume the problem would be the same across the board).
Okay, so now I’m passing the proper ID through the context, but I was getting a CustCnt not found error. But why? So, I moved it to a button click instead of OnLoad, so I can view it in Dev Tools. When I click the button, it sets Contact.PerConID to the contextValue. I look at the network call and it’s passing the correct value, but it’s still throwing an error.
I typed it in manually and compared the call and it’s sending a dataset with when you type it in manually. FFS. So now you have to set that too. Oh–an then you have to use the page-navigate-to widget to make it go to the proper page. Good lord.
**IMPORTANT EDIT: Make sure you create a new layer for Customer Entry that is NOT the layer you use if you go there from the menu. The reason being is because some of the data you’re sending it from the Launch Options makes it work. Without that, it will crash on load. So, if you have a customized version of Customer Entry, make a copy of that to be the version you call in your Launch Options.
Any who… enough ranting, here’s the details:
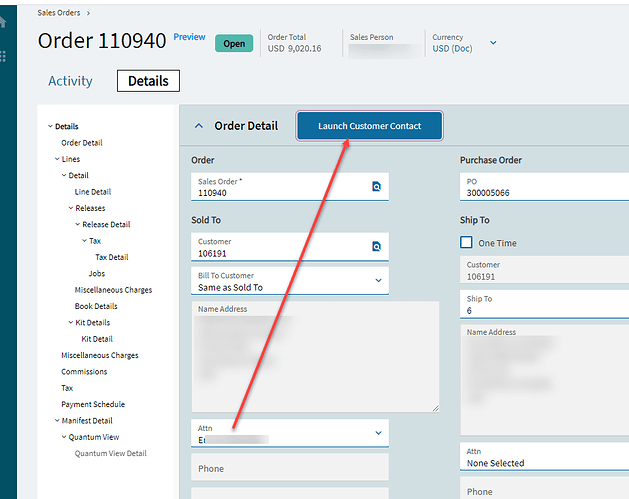
Pushy dah button.
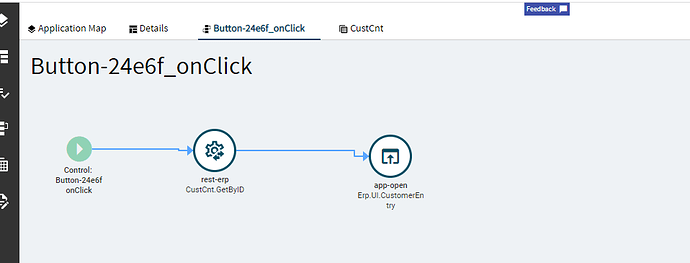
Button click details. Rest > App-Open
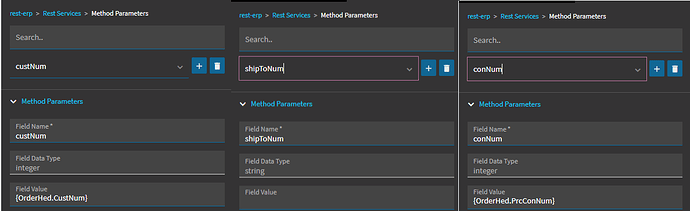
Rest Config:
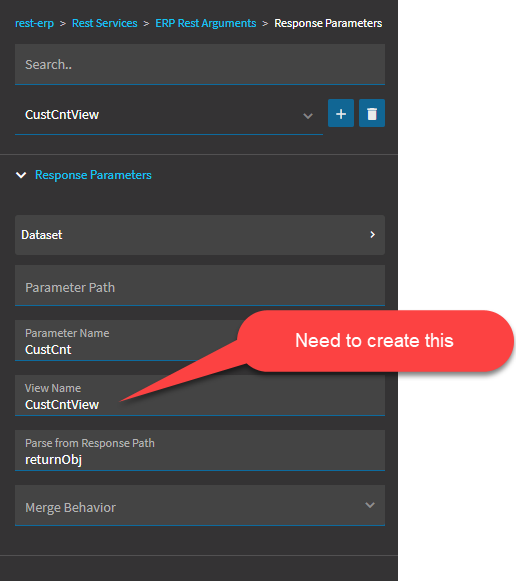
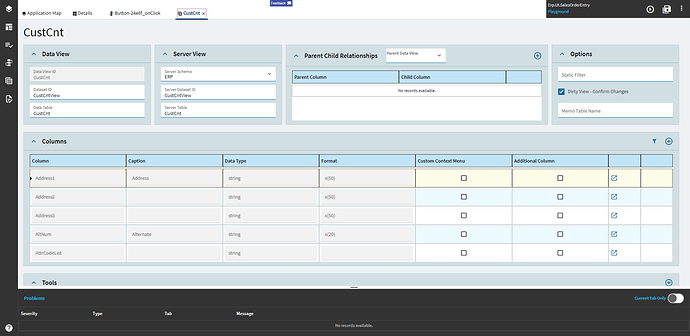
Create your View that you named above.
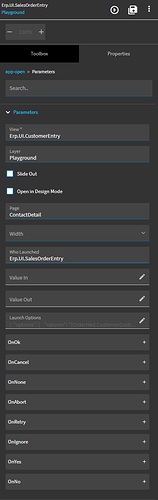
App-Open Config
Launch Options:
{
"options": {
"valueIn": "{OrderHed.CustomerCustID}",
"contextValue": {
"Param1": "{CustCnt.PerConID}"
}
}
}
ON THE CUSTOMER ENTRY SIDE
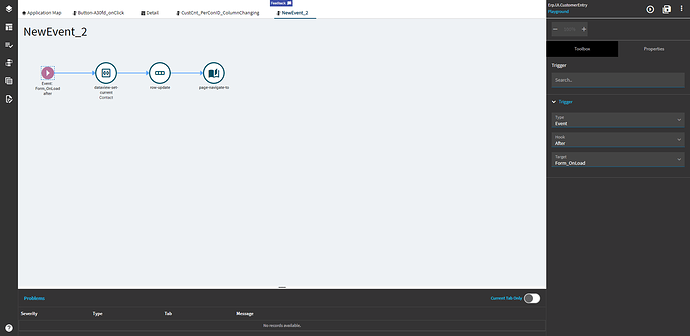
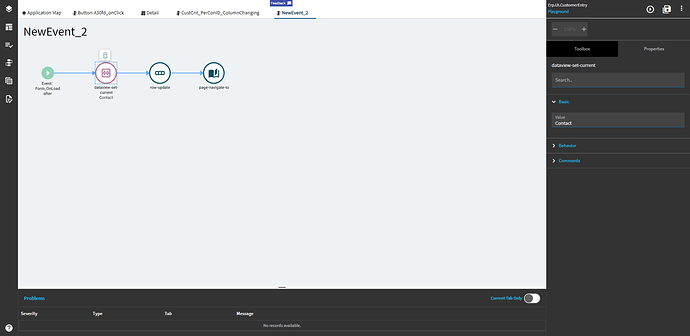
On Load Event
Set the current data view to Contact:
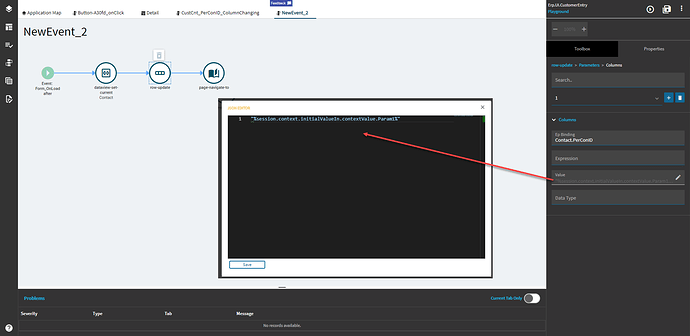
Use Row-Update to set the Contact.PerConID to the contextValue:
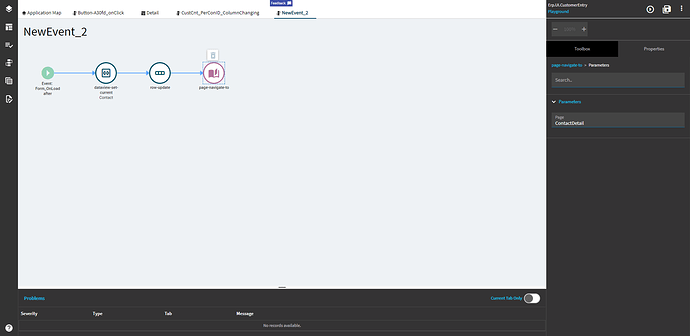
Finally, navigate to the contact page.
Once you’ve done all that… go pour a whiskey because DAMN that was annoying. * Shakes fist at App-Studio *
Wow! Thank you for taking the time to do this. I must say it was hard! Yesterday afternoon I got it working though with a slight different approach. But I Iove what you did. I’ve not used the rest-erp as of now. I think I must try it out…
The way I did it was I sent the value as contextValue in the launchoptions of app-open. Even on slide out, contextvalue works for me.
When I received it on Customer Form Load (Yes, I created a different layer too), I used the row-current-set which I mentioned in my previous post. And voila!
P.S: On a side not, I love your posts. I must say 75% of my Kinetic knowledge is from your posts!!
Yes. I was opening it from Order Entry page too!
This is going to very much be a “Who moved my cheese” reply, but damn–I could do all of that in, like, 5 minutes with C#. BAH.
Here are some more variations for posterity.
Multiple ValueIns and how to use them
{
"options": {
"valueIn": [
{
"orderNum": "{ShipDtl.OrderNum}"
},
{
"orderLine": "{ShipDtl.OrderLine}"
},
{
"orderRel": "{ShipDtl.OrderRelNum}"
},
{
"partNum": "{ShipDtl.PartNum}"
},
{
"packNum": "{ShipDtl.PackNum}"
},
{
"qty": "{ShipDtl.DisplayInvQty}"
}
],
"callBackToken": "partbinorder"
}
}
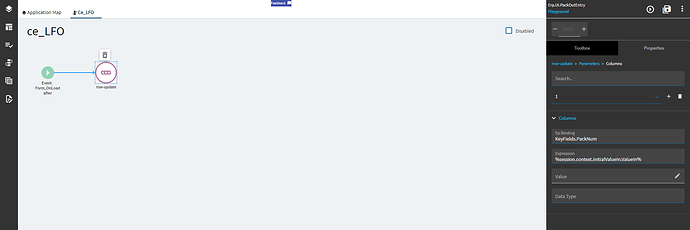
On the launched form side, hook into some event and use row-update to set your fields to the values using this syntax.
%session.context.initialValueIn.ValueIn[0].orderNum%
%session.context.initialValueIn.ValueIn[1].orderLine%
%session.context.initialValueIn.ValueIn[2].orderRel%
%session.context.initialValueIn.ValueIn[3].partNum%
Yet ANOTHER iteration on the receiving app side.
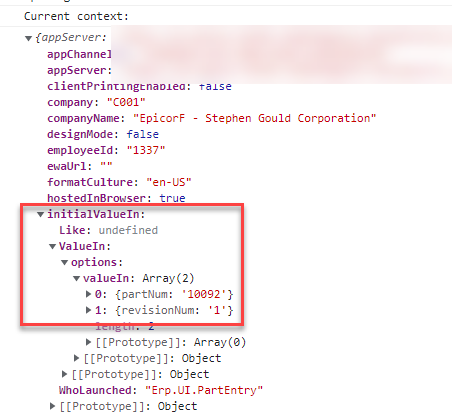
Expression: %session.context.initialValueIn.ValueIn.options.valueIn[0].partNum%


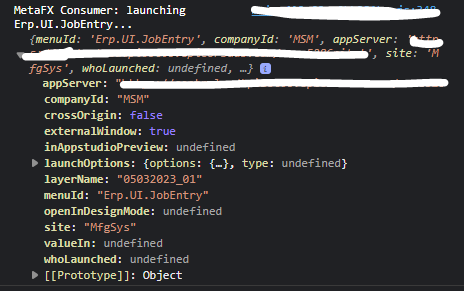
I guess the moral of the story here is to check out the context in Dev Tools in the launched app.
Open Dev Tools and enter epDebug.context in the console to get the image above and then mimic the initialValueIn property to drill down into your context field.
I’m trying to do this with the Pack Out Entry screen (Erp.UI.PackOutEntry). It doesn’t have a landing page and doesn’t seem to want to take the PackNum in the launch option. Is there anything unusual about this form?
Thanks that worked like a champ.
Thanks @hmwillett, together with @klincecum helped me sort out How to launch "Create case from CustID" from a button? - #10 by Chrisw
Have there been any known problems with 2023.1 in regards to launching a form on a specific layer?
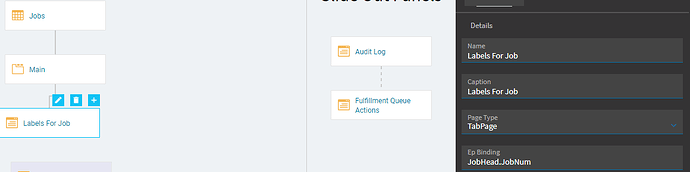
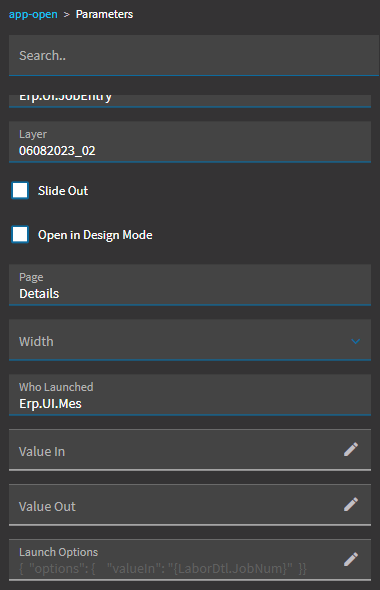
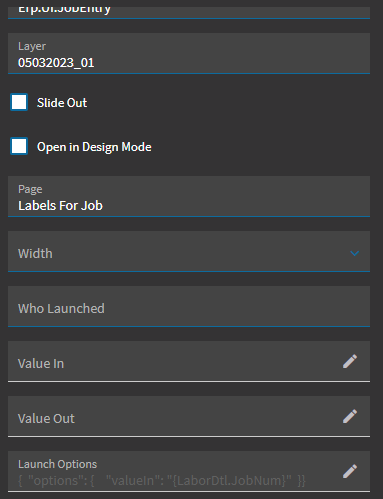
I had been able to launch a JobEntry layer from a button in MES using these parameters:

Now, the same button launches JobEntry without a layer applied. However, the launched form still navigates to the “Details” panel of the base layer.
From the debug menu, it looks like the parameters have the correct layer to launch, but it somehow is not applying that. So, the issue must be within the layer itself?

Try making a menu item with that layer and launch to see if it works,
or go open it in app studio and see if it works correctly.
If it does, then this may be a bug.
The menu had been deployed before, and testing after the update, it launches and functions the way I expect.
I did delete the menu, and re-deployed using the same layer, with no change to the functionality. However, the app-open still opens the base layer. ![]()
Just installed 2023.1.5 and tested–works fine for me, though I did test from ABC Code to Part Entry instead of from MES, but the functionality should be the same.
@ehowley double check that your layer is published.
*Edit–works in MES as well.
Strange, the layer shows published in App Studio.
Tried removing the launch options to see if the correct landing page launches, same result.
I must have screwed something up in the layer to cause this, since it’s working for you. Time to just make it from scratch again I think.
Make a new, super basic layer (like change a label or something) and see if that works before you start over.
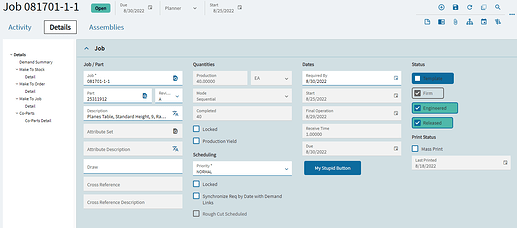
Launched from the App-Open:
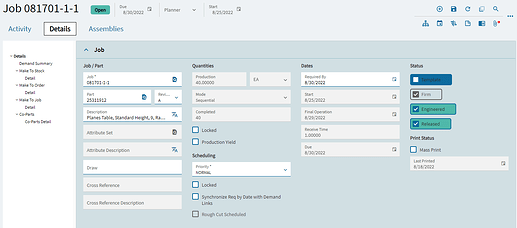
What is published to the menu:
My stupid button is nowhere to be seen.
![]()
Tabs have different names as well.
Try removing the “Who Launched”. (Not that I expect that to work, just removing variables)