Another How To for how to use the File Picker Client control and file-erp-transfer widget.
This tutorial will go over how to wire up the controls, pass the file to a function, parse the data, return the dataset to App Studio, and display the rows in a grid.
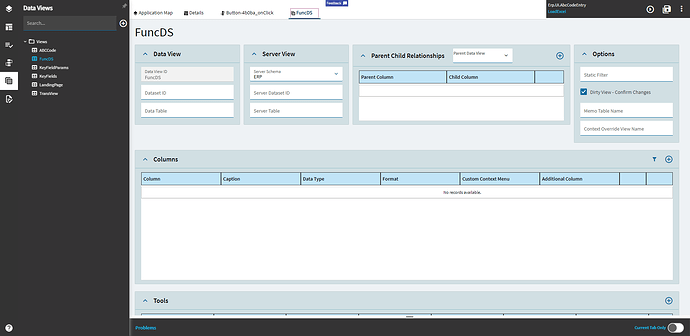
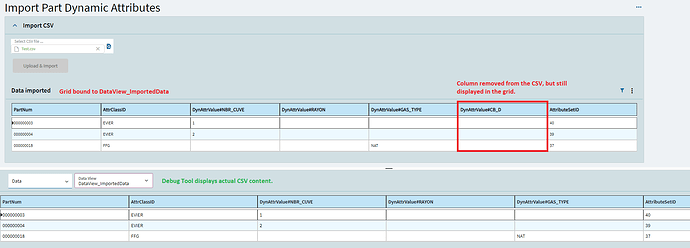
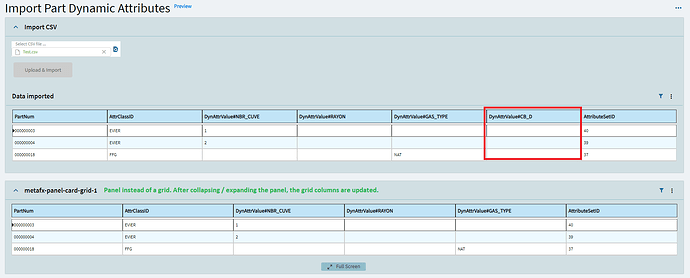
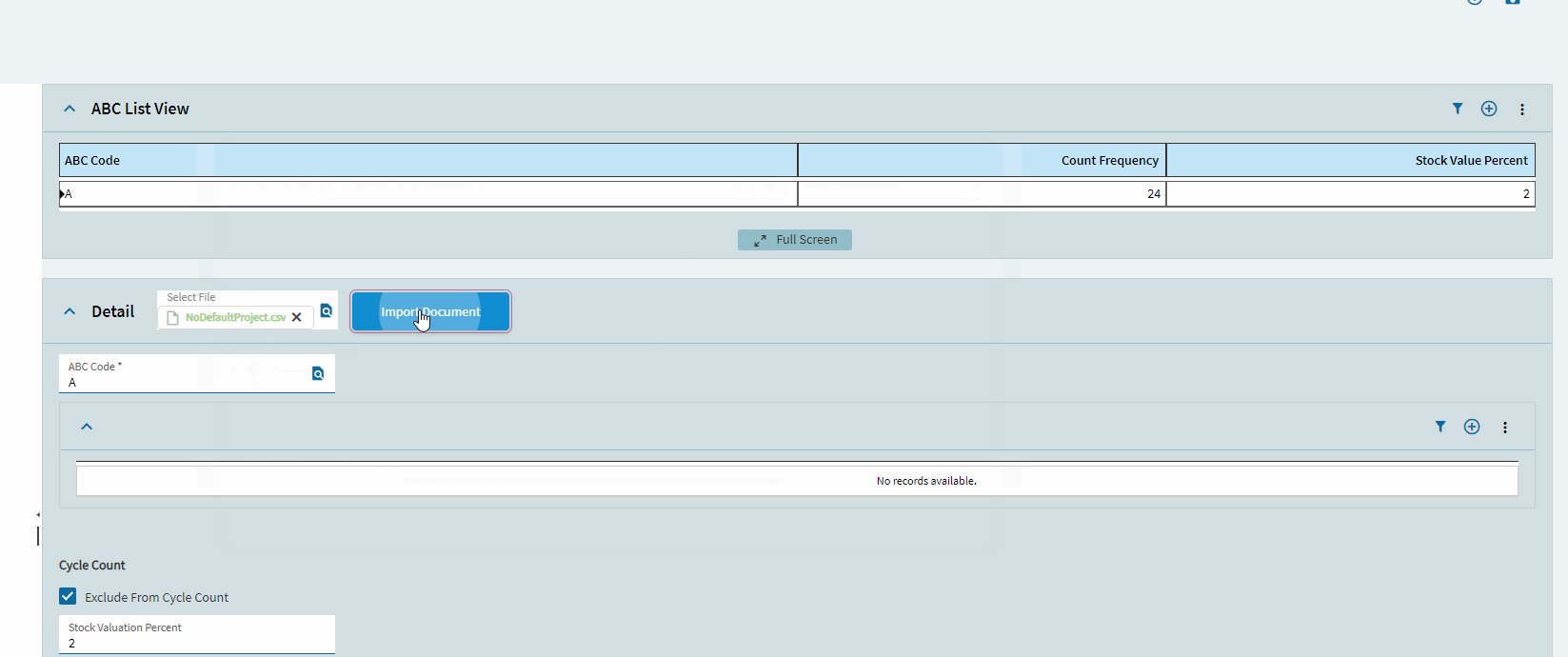
- Create a DataView holder
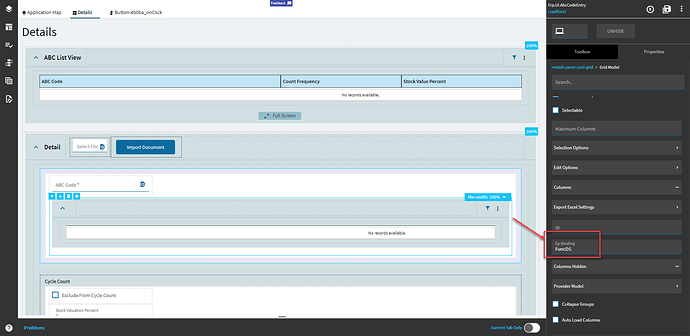
- Create a grid and bind it to the new DataView from Step 1.
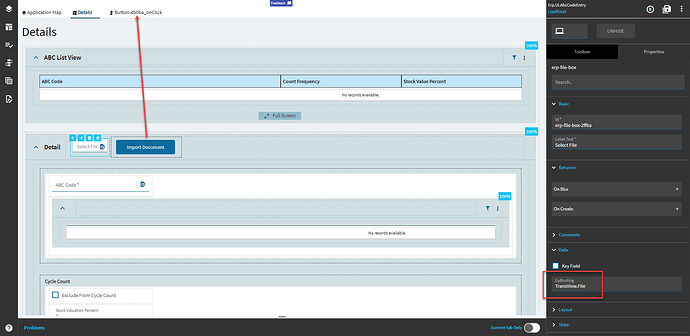
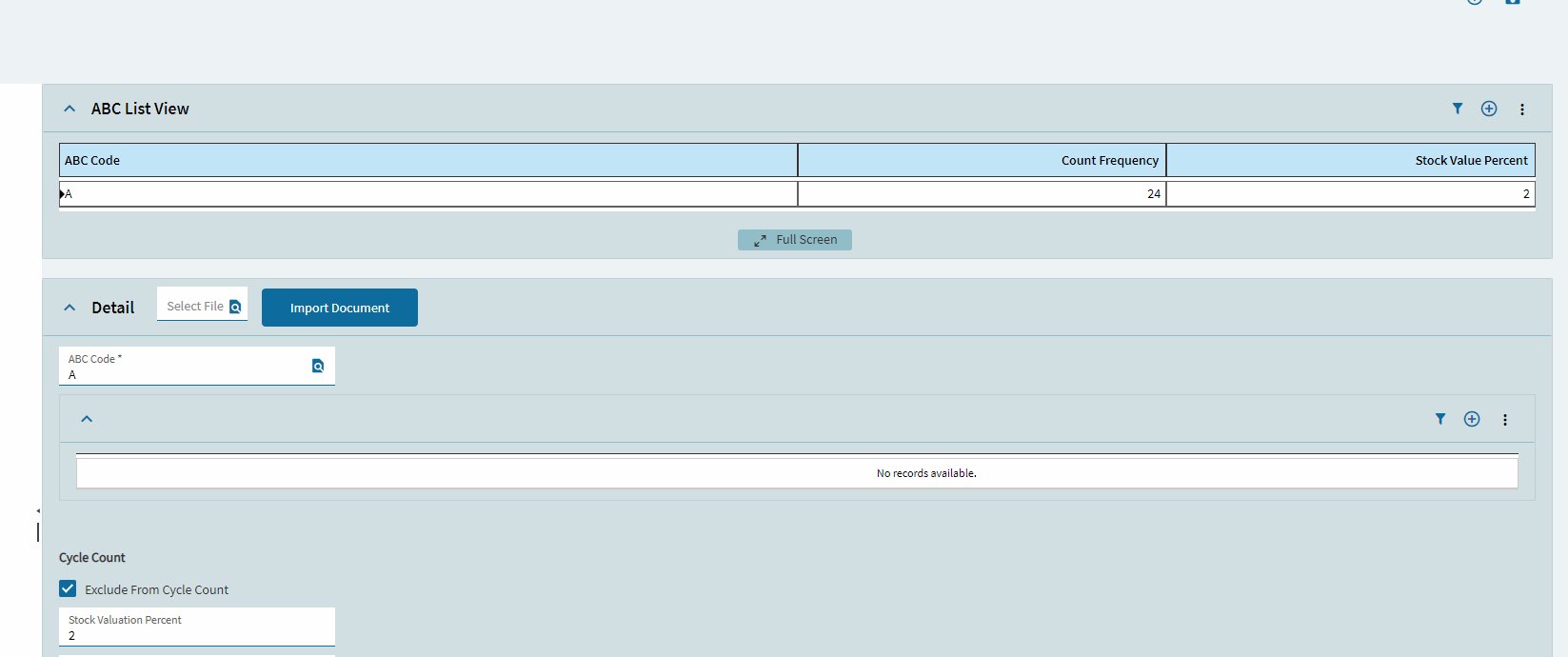
- Add the File Picker Client (or server) control to your form and bind it to something. I used TransView because it’s runtime and I don’t need to save the file after the fact.
-
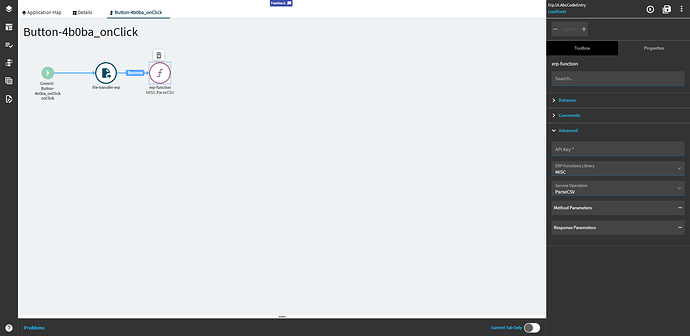
Add a button and create an OnClick event for it.
-
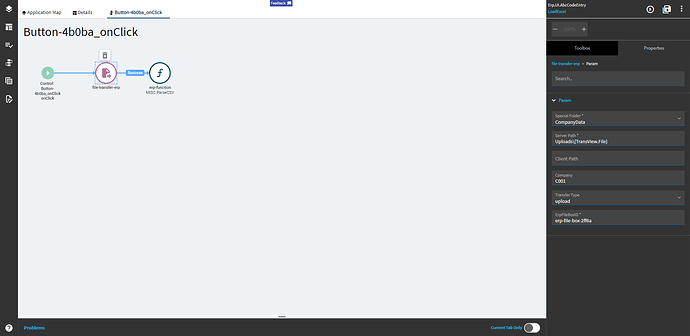
In the OnClick event, add the file-transfer-erp widget. This will upload the file from your client to the server.
Special Folder - This will be the directory accessible to you on the server (yes, even you SaaSy folks!). I typically just use CompanyData
Server Path - If you want it at the root, just set it to the EpBinding that you set your File Picker to be (Mine is TransView.File) with the standard {} syntax. I’m adding an additional directory to mine called “Uploads”, but this is something only On Prem folks can do, I believe. Or else, you would need support to add it for you.
Client Path - Didn’t see a need for this.
Company - Optional, Company ID
Transfer Type - Upload to, well, upload!!
ErpFileBoxID - This is the ID from your File Picker Client control
- On the file-transfer-erp widget, click on Behavior → OnSuccess and wire it to an erp-function widget
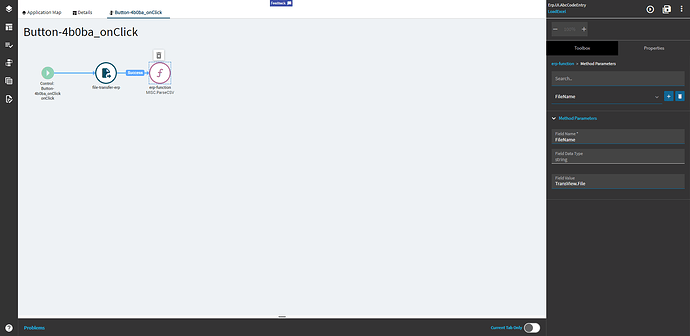
- Pass in the file name from the control’s binding
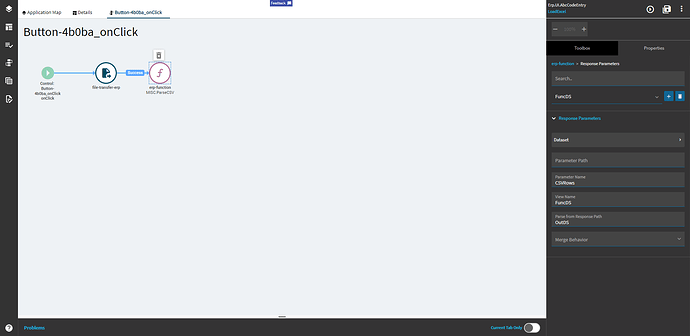
- Set up the response based on how you wrote/named your function.
Parameter Name - The name of the DataTable
View Name - The View that you created in step 1
Parse from Response Path - Your DataSet output parameter from the function
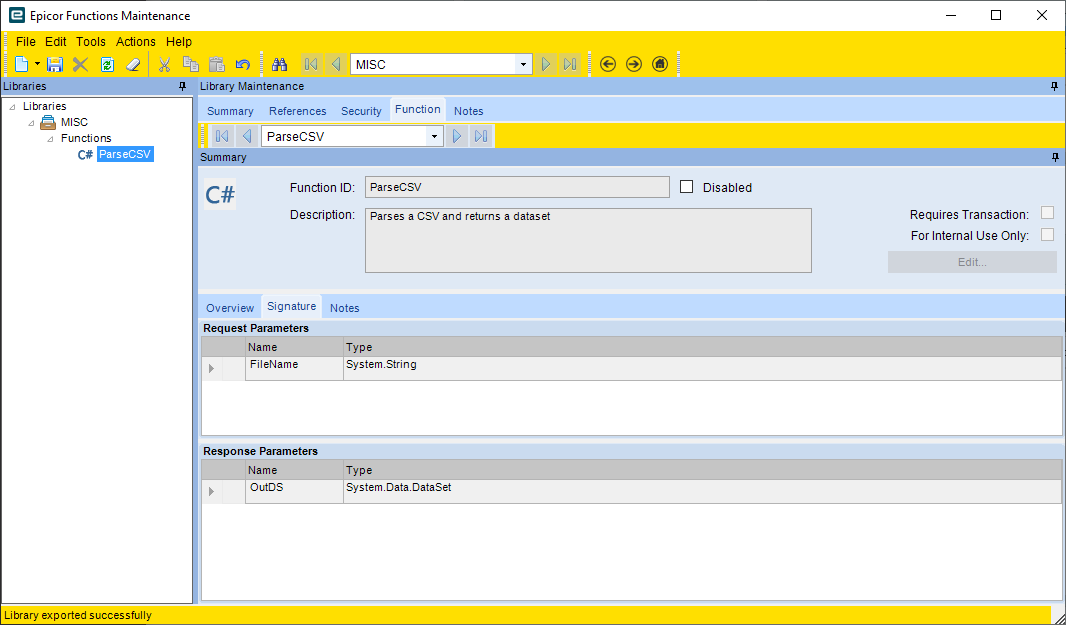
- Create and set up your function (If you use mine, you’ll need to edit it and change the server path)
MISC2.efxb (2.5 KB)
using System.IO;
string filePath = @"\\SERVER\EpicorData\APP\Companies\Company\Uploads\"; //Change this to be your server location to where you uploaded the file from the erp-file-transfer widget
bool locked = true;
// Waits until the file is done being combined
do
{
locked = false;
try
{
FileStream fs =
File.Open(Path.Combine(filePath, FileName), FileMode.Open,
FileAccess.Read, FileShare.None);
fs.Close();
}
catch (IOException ex)
{
locked = true;
}
}
while( locked );
using( StreamReader sr = new StreamReader(Path.Combine(filePath, FileName)) )
{
string row = "";
DataSet thisDS = new DataSet();
thisDS.Tables.Add("CSVRows");
DataTable dt = thisDS.Tables["CSVRows"];
while(!string.IsNullOrEmpty(row = sr.ReadLine()))
{
string[] cols = row.Split(',');
var dr = dt.NewRow();
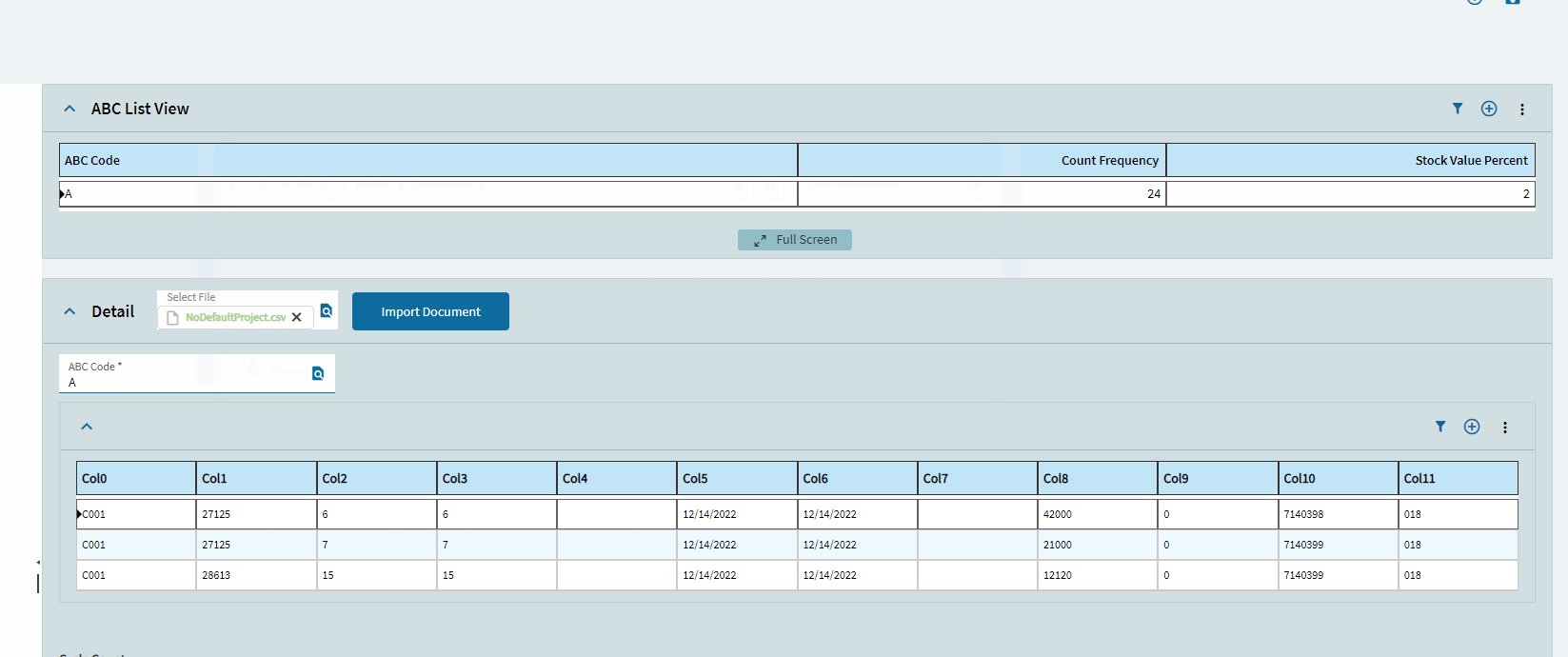
// You can be more creative with the column headers here
for(int i = 0; i < cols.Count(); i++)
{
if( !dt.Columns.Contains("Col" + i.ToString()) )
dr.Table.Columns.Add("Col" + i.ToString());
dr["Col" + i.ToString()] = cols[i].ToString().Replace("\"","");
}
dt.Rows.Add(dr);
}
OutDS = thisDS;
}

Special thanks to @klincecum for poking the file transfer bit.